How to Upload Pictures to Github Page

Sharing links without a social paradigm can turn powerful content into a flop. How can we accept advantage of the real estate social media gives the states when sharing our hard piece of work on Github?
Want to skip ahead of the "what" and "why"? Spring to the "how"!
Any social media feed is a flurry of content that can exist difficult to completely digest. Every bit y'all swipe or gyre through the feeds, you'll be met with some text-based content and a ton of media.

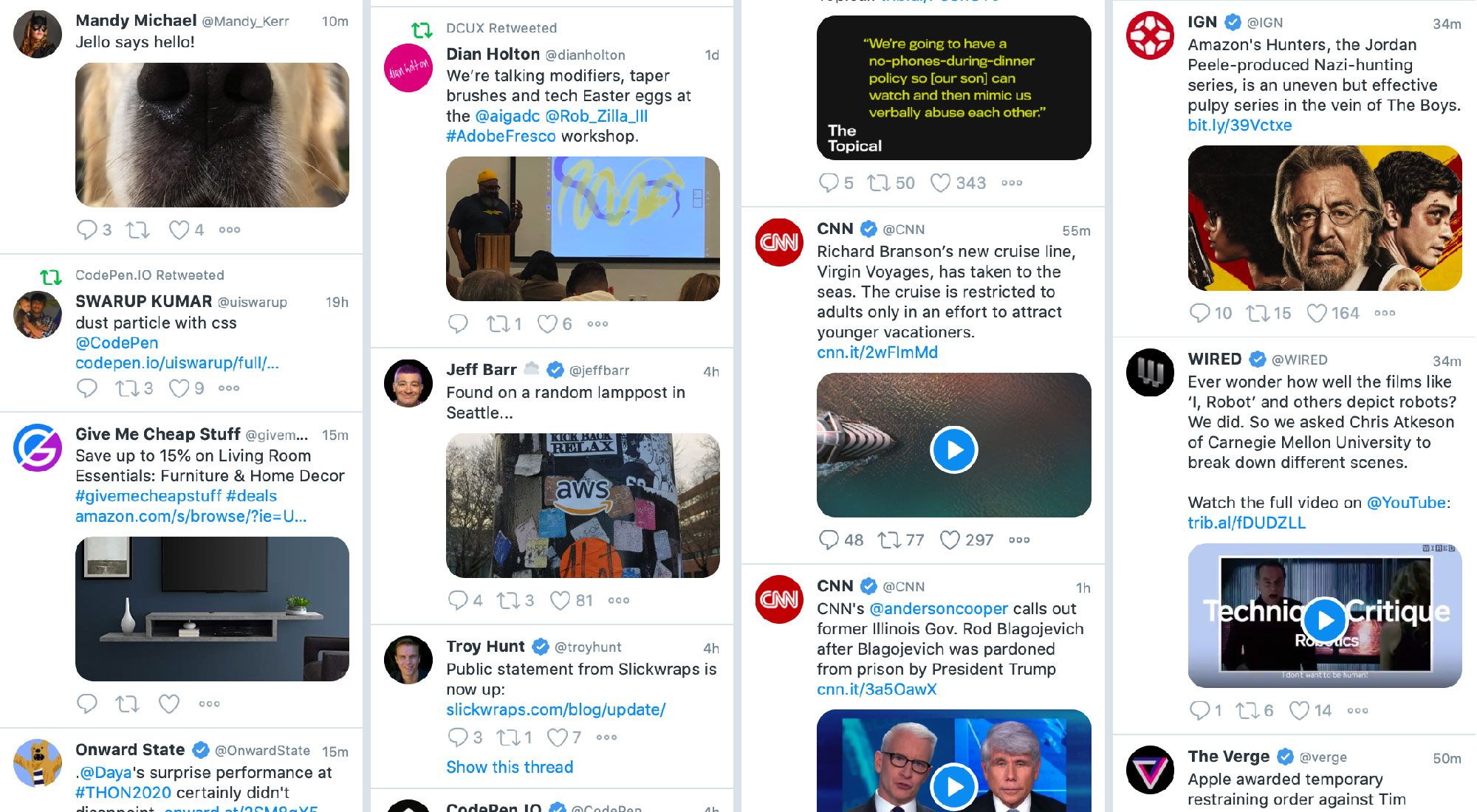
And this is for a good reason! Every bit yous scan the example to a higher place, what stands out? Not the Grit Particle retweet from CodePen on the left, just the AWS in the centre, canis familiaris nose in the top left, and Al Pacino in the height correct among the other large media posts.
Images, gifs, and videos are a good way to provide center-catching content. Equally a bonus, they typically take up much more than infinite in the feed, making it fifty-fifty more likely you'll get a chance to meet it.
The blank minimum on Github
When sharing your Github projects to social media, the default option is pretty bland. Take this tweet as an example:
need to import emojis from some other Slack workspace? fret not, there is at present a script! https://t.co/cNKihZyCMP
— Colby Fayock (@colbyfayock) February eight, 2020
Github gives u.s.a. a simple social media card that's comprised of our Github avatar, the path of our project, and the curt clarification from the top of the folio.
Now it'due south great they fifty-fifty show a card to brainstorm with and to be off-white, what would they bear witness? Just this tweet is going to get skipped pretty easily in people'due south feeds between big, shiny images.
Luckily, Github provides us with a nice and like shooting fish in a barrel way to add an epitome to each repo that tin can help the content we share work for itself a little more.
With a little creative work, we tin can upload an prototype that will that will take advantage of the space on people'due south feeds and get your work the attention it deserves.

Before we dive in, information technology should be noted that yous must take the appropriate access to be able to modify the settings of the repository in order to alter the image. If you created the repo, chances are you have this access.
Finding or creating an paradigm
Before we upload an prototype, nosotros demand an epitome in the first identify. You can go one of ii routes: finding an epitome or creating a new one.
If yous desire to go the simple road, you tin can look around for free to apply images that are pretty easy to discover on the web. A favorite of mine is Unsplash, as y'all'll typically find loftier quality images, merely at that place are a ton of others you lot can find with a simple search. Yet, adding photos is usually better served for blog posts and content-based posts.
— freeCodeCamp.org (@freeCodeCamp) February xix, 2020JAMstack sites are all the rage right now, and for skillful reason - they're fast, and it's pretty easy to go started building one.
If you lot desire to acquire more, this article past @colbyfayock will show you what the JAMstack is and how to dive right in.https://t.co/7NaiUUsAou
The improve route is to create your own. The reward of creating an epitome is you can customize it with big text to catch some actress attending in the feed.
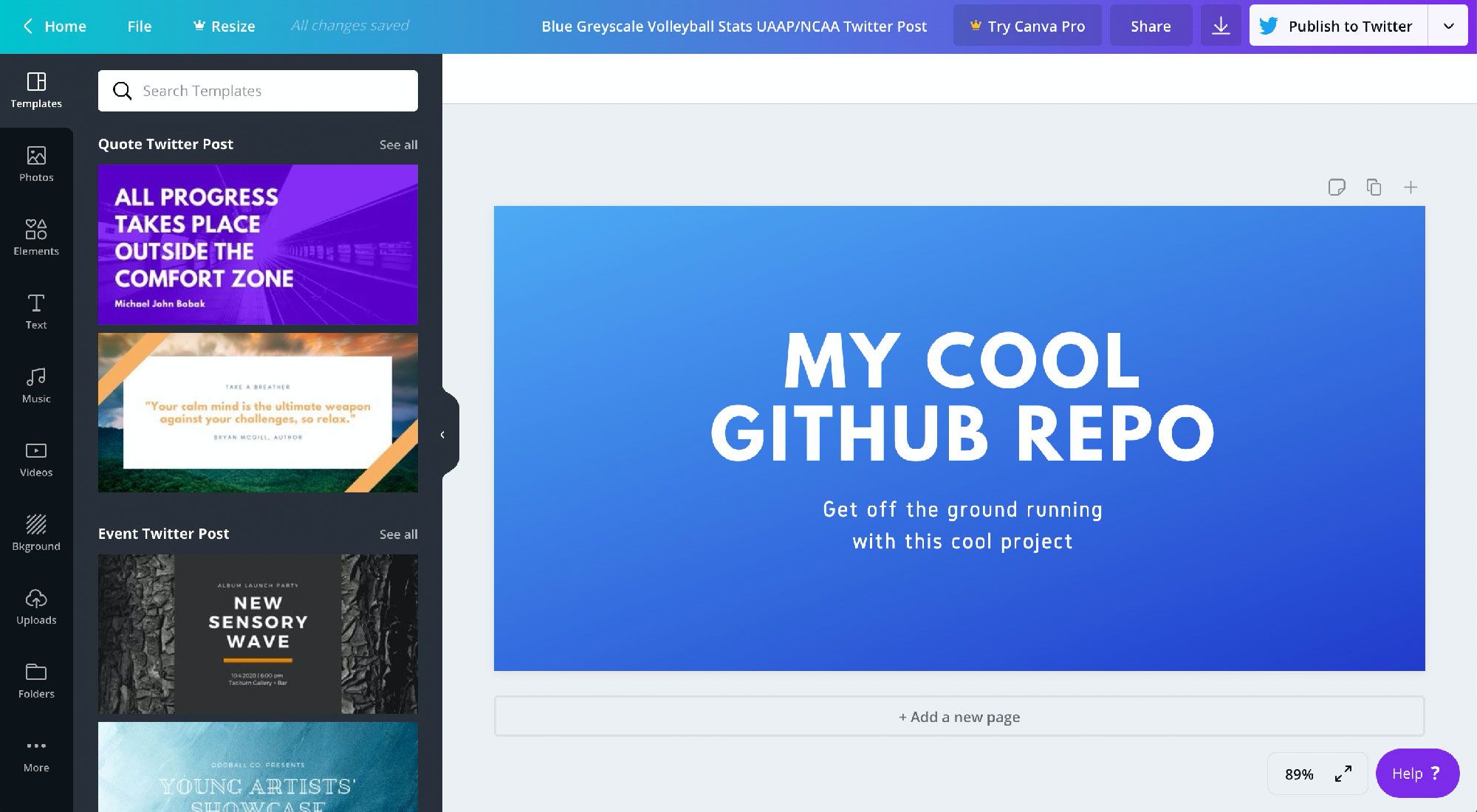
There are a ton of free tools that are available that allow you to create an prototype starting with a social media specific template, then yous don't need to spend the money on Photoshop to get in that location.
The only requirement for your paradigm is that its size must be at least 640×320px. If possible, strive for at to the lowest degree 1280×640px to make sure the epitome is showing at a loftier resolution in feeds.
Adding an paradigm to your Github repo
Once nosotros accept our image, we're just left with adding the epitome to our repo, which is arguably the simpler part.
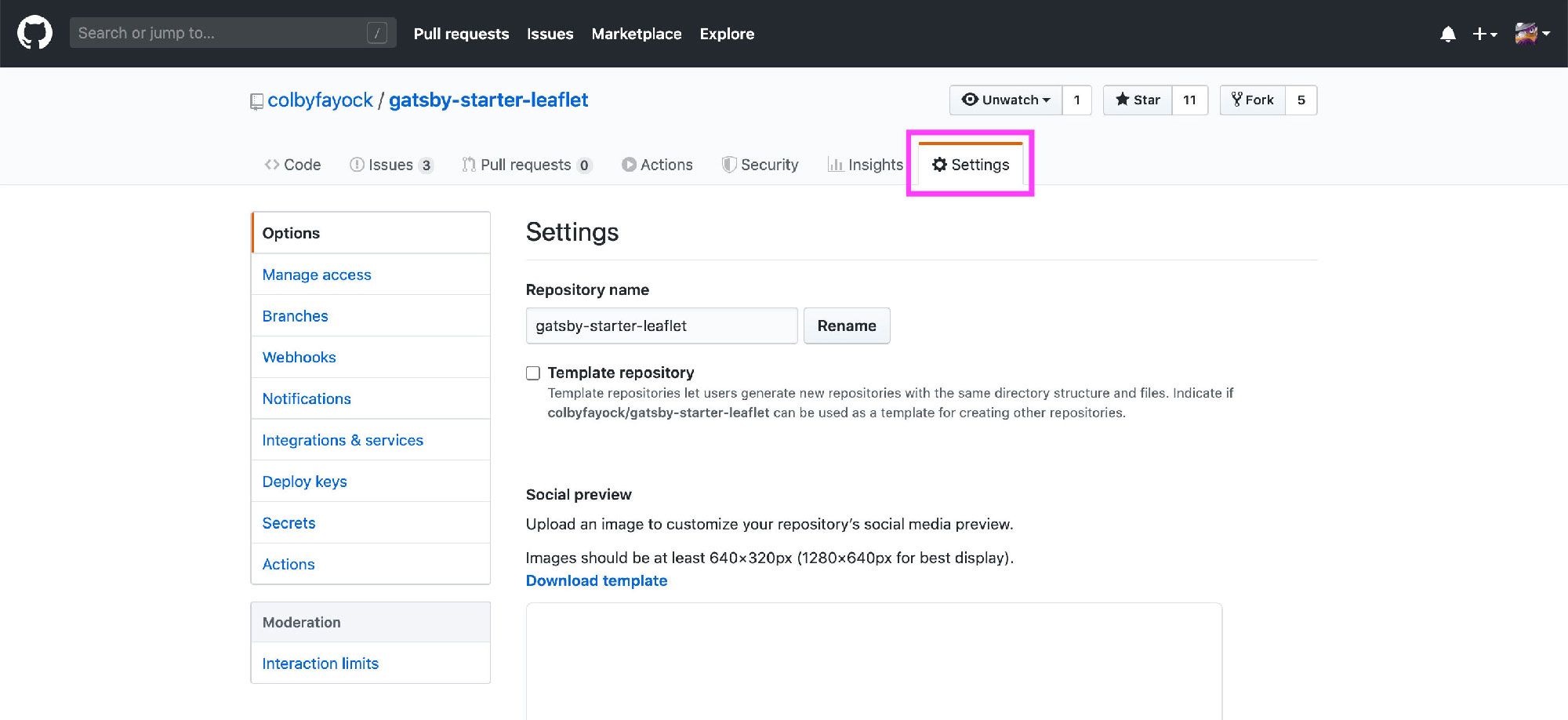
Commencement, navigate to the Settings of your Repo using the tab navigation towards the top of the page. As a reminder, you lot need to be able to change the settings to modify the image.

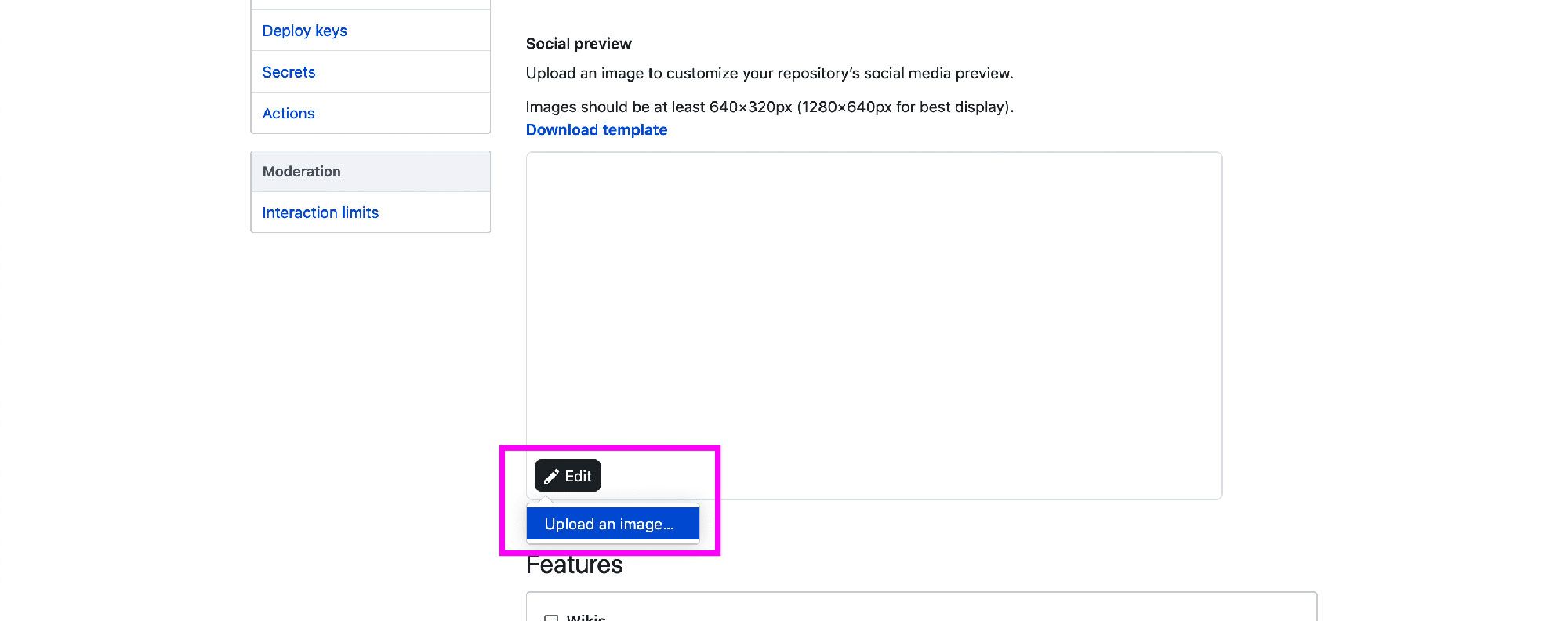
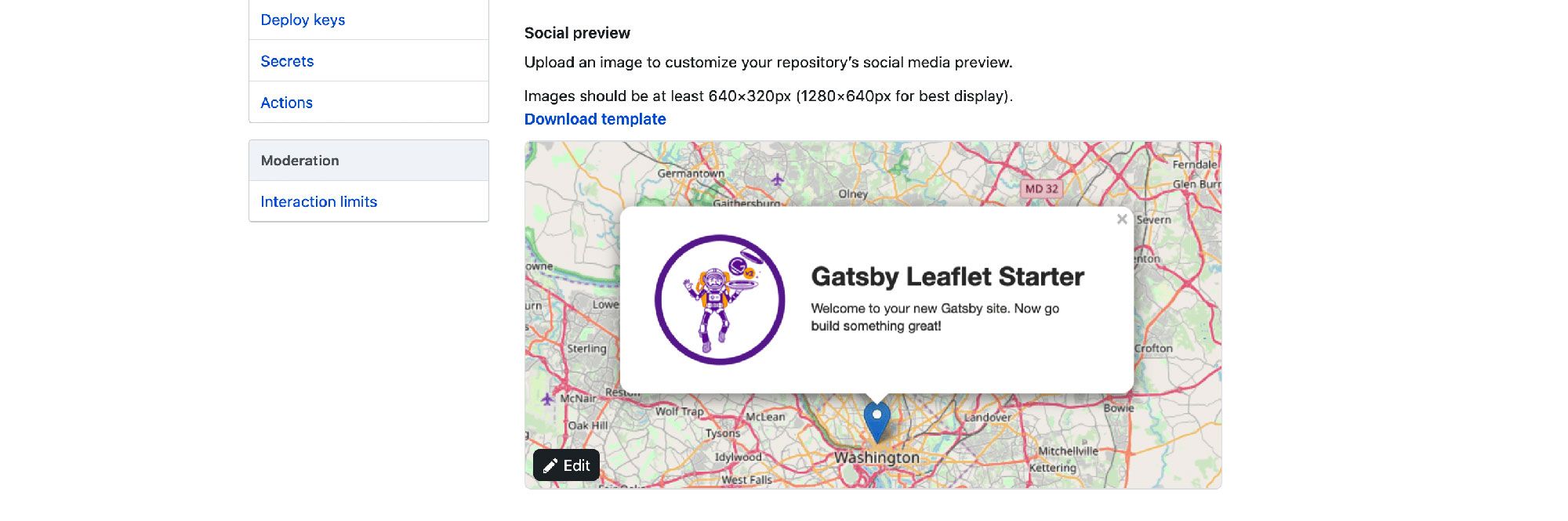
Next, roll down to the Social Preview section, where if you don't currently take an prototype ready, you'll find a big empty rectangle with an edit button in the bottom left corner.

Click the Edit push, select Upload an epitome, and then observe your image on your computer and select the file.
One time selected, your epitome file volition be uploaded to Github and set as your social image!

Previewing your new prototype
When y'all're washed uploading your image, you lot can make your manner to your favorite social platform and requite information technology a try. Posting to Twitter for example will at present show a dainty big prototype instead of your pocket-sized Github avatar!
Easily spin upward a @reactjs mapping app with this @gatsbyjs starter https://t.co/x0YJUuAzvz
— Colby Fayock (@colbyfayock) Feb 20, 2020
As you can see, this tweet is maximizing the infinite available and getting the signal across about what the project is about.
A few tips when creating images
Big, simple text
It can be like shooting fish in a barrel to get caught up in over-designing a graphic or not paying enough attention to the font size. Make sure you use big letters with a font that's easy to read, so when someone scrolls past your mail service, they can understand it and not just skip it.
Add a logo
Do you have a logo for your project? Or is information technology a plugin for a specific tool? Endeavor adding a logo to immediately give context about what the project is about!
Maximize resolution
No ane likes looking at poor quality images. Take advantage of all of those precious pixels and upload an image that will translate to high quality in a feed. Github especially recommends an image size of at to the lowest degree 1280×640px.
Share your favorite tips with me on Twitter!

- ? Follow Me On Twitter
- ?️ Subscribe To My Youtube
- ✉️ Sign Up For My Newsletter
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/how-to-add-a-social-media-image-to-your-github-project/
0 Response to "How to Upload Pictures to Github Page"
Post a Comment